The CSS Web Safe Fonts Cheat Sheet will aid webmasters in deploying safe web fonts to ensure that their websites enjoy maximum compatibility between all types of browsers and operating systems. Most of these fonts should readily be available in any of your popular Operating Systems from Windows, Linux, Android and Mac.

 It is supposed to be a safety net or “fallback” in cases wherein the first font doesn’t work, the succeeding fonts should likely render as expected. These web safe fonts do not require external downloads and should be readily viewable in the browser. They are also sometimes referred to as generic fonts.
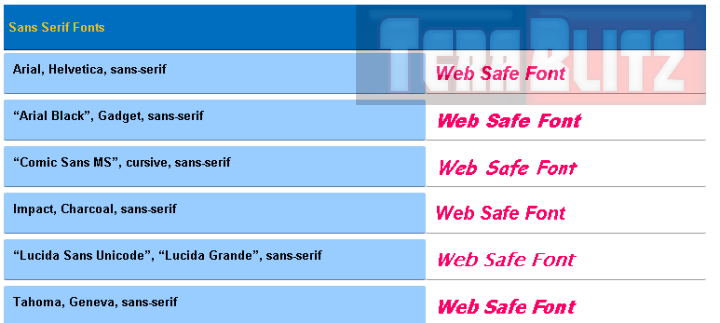
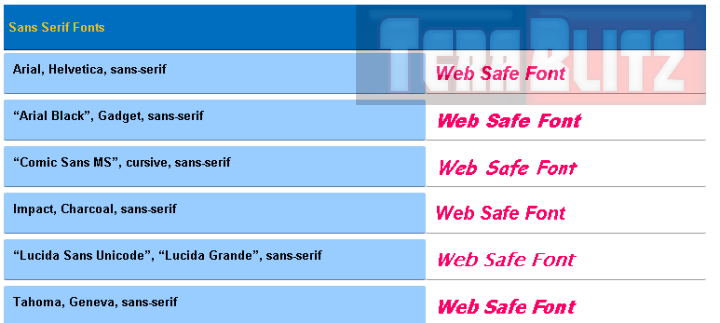
It is supposed to be a safety net or “fallback” in cases wherein the first font doesn’t work, the succeeding fonts should likely render as expected. These web safe fonts do not require external downloads and should be readily viewable in the browser. They are also sometimes referred to as generic fonts.Sans Serif Fonts
Arial, Helvetica, sans-serif
Web Safe Font
“Arial Black”, Gadget, sans-serif
Web Safe Font
“Comic Sans MS”, cursive, sans-serif
Web Safe Font
Impact, Charcoal, sans-serif
Web Safe Font
“Lucida Sans Unicode”, “Lucida Grande”, sans-serif
Web Safe Font
Tahoma, Geneva, sans-serif
Web Safe Font
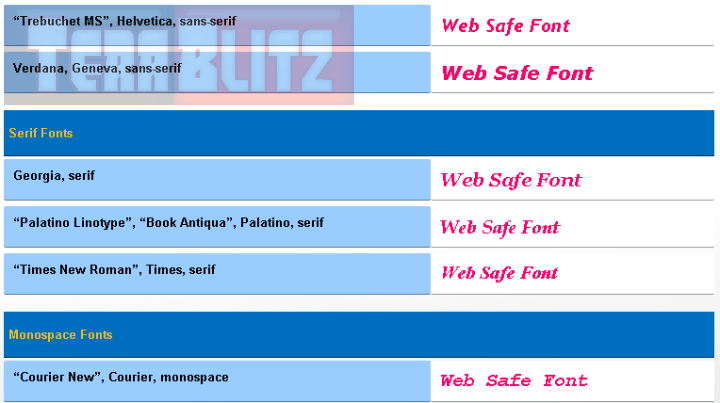
“Trebuchet MS”, Helvetica, sans-serif
Web Safe Font
Verdana, Geneva, sans-serif
Web Safe Font
Serif Fonts
Georgia, serif
Web Safe Font
“Palatino Linotype”, “Book Antiqua”, Palatino, serif
Web Safe Font
“Times New Roman”, Times, serif
Web Safe Font
Monospace Fonts
“Courier New”, Courier, monospace
Web Safe Font
“Lucida Console”, Monaco, monospace
Web Safe Font
posted February 25, 2016 by THE11thROCK for TeraBlitz.com
FAIR USE DISCLAIMER: The following data is for educational, scholarship review and archiving purposes only. By viewing this information, you release the website and its authors from any responsibility or liabilities. Though we verify and maintain the accuracy of the provided data, the absence of unintented typographical and factual errors cannot be guaranteed. Use the page at your own risk. For any suggestions, updates, credits or correction requests, Contact Us: terablitz.rock@gmail.com
TeraBlitz Steam Header Custom Grid Gloss Pack Download
Related Posts
- How to batch rename files with Windows PowerShell command script
- How to redirect or force websites from HTTP to HTTPS via .htaccess
- How to bulk delete WordPress posts in a category via SQL
- How to change the WordPress Administrator User ID
- How to Clean a Dirty PC DIY
- How To Speed-Up Libre Office Startup and Disable the Splash Screen
Hot Topics
- ProjectAlpha Mod unleashes the new KLA army for Red Alert 2!
- PROJECTALPHA – Legendary RA2 Mod Returns with a New Twist
- Speed Notes released: the ultimate note-taking app for desktop
- TeraBlitz Matrix Green: Unveiling the ultimate Rainmeter skin
- TeraBlitz Geeks releases Holy Bible Desktop Lite for Windows
- Patch 1.1 released for The Walking Horde A20.6 mod
- The Walking Horde Overhaul Mod released for PC
- Blitz Republic Mod now available for download via Steam Workshop
- Blitz Republic Rise of Nations Mod ready for August 2021 release
- Top Notepad alternatives in Windows 10 for 2021
- Best Social Media alternative App downloads 2021
- How to post to Instagram via Desktop Browser
- Quick Fix: Night of the Dead black screens, lags and crashes
- Quick Fix: Fixing Red Alert 2 alt+tab issue in Windows 10
- ABZU Rogue Company Rocket League and Rising Storm 2 Vietnam now free!
- How to batch rename files with Windows PowerShell command script
- How to redirect or force websites from HTTP to HTTPS via .htaccess
- How to bulk delete WordPress posts in a category via SQL
- Ultimate PUBG survival manual with tips, tricks and secrets
- How to change the WordPress Administrator User ID
- Quick Fix: Remove or Hide CS GO Steam Player Profile Picture or Avatar
- Google Hangouts Chat Easter Eggs Cheat Sheet 2018
- Freeware Review: QTTabBar
- Tech News: World of Warcraft Battle for Azeroth Expansion
- Tech News: StarCraft 2 goes Free
- Cossacks 3 PC Cheats Codes Secrets
- Act of War Direct Action PC Cheats Codes Secrets
- TeraBlitz Com plays CSGO De_Dust2 April 3, 2016 A
- Blender 3D Commands – Keyboard Shortcuts Cheat Sheet
- Adam’s Venture Origins PC Cheats, Codes and Secrets
- Games Release News: Adam’s Venture: Origins
- Samsung S7 Tech Sheet
- Hebrew Alphabet and Characters Cheat Sheet
- TeraBlitz Com plays CSGO De_Dust2 April 3, 2016 B
- Japanese Hiragana Alphabet and Characters Cheat Sheet
- Ultimate HTML Entities and Character Reference Cheat Sheet
- Japanese Katakana Alphabet and Characters Cheat Sheet
- CAT5 – CAT6 Color Scheme Wire Combination Cheat Sheet
- Ubuntu Linux Versions Release Cheat Sheet
- Tech News: Ubuntu Linux releases 16.04 LTS Beta 2
- Apple iPhone SE Tech Sheet
- Freeware Review: Panda USB Vaccine
- Games Release: Total War Battles: KINGDOM
- Games Release: StarCraft 2 Nova Covert Ops Mission Pack 1
- Tech News: Heroes of the Storm to add Lost Cavern map
- Games Release: Dawn of Steel for Windows devices
- Quick Fix: Remove or Hide CS GO Hud for Screenshots
- Quick Fix: CS GO Missing Crosshair
- Warcraft 3 PC Cheats, Codes and Secrets
- Tech News: Blizzard’s Warcraft 3 patch 1.27a release notes